HTML, CSS & Bootstrap
HTML structures, CSS styles, Bootstrap empowers: Crafting stunning, responsive web experiences.

Course Overview















Ranked as one of the Best Schools for Web Development
- Our founder, Henry N. Ong II, is the recognized pioneer of CMS web development courses in the Philippines
- First school to offer WordPress, Joomla & Drupal Classes since 2006
- First school to offer Laravel Class since 2014
- First school to offer Bootstrap Class since 2014
- Pearson Vue Accredited Testing Partner
- PhilGEPS Accredited Center
- Globally Recognized Course Certificate
- Around 85% of government agencies and LGUs take web Development classes from us
Frequently Asked Questions
- Basic computer knowledge and skills in PC or Mac.
- Certificate of course completion
- Training references (PDF)
- Exercise materials
- Some add-ons
- Free trainer consultation
- Unlimited Free Retakes
Unlimited Retakes = Unlimited Hours of Learning!
We understand that individuals have different learning styles and paces, that’s why we offer the opportunity to learn at your own speed. If you need more time to grasp a concept, you are welcome to come back and retake the class at no additional cost. We believe in providing students with the support they need to succeed.
To Avail: Finish the course to qualify for the unlimited refresher classes
Validity: 1 Year
- Aspiring Web Developers and Front-end Designers
- People who are about to start a personal or business website
- People who would like to further customize a CMS based websites.
HTML (Hypertext Markup Language) is the standard language used to create web pages. It provides the structure and content of a web page, including headings, paragraphs, images, links, and more.
CSS (Cascading Style Sheets) is a language used to style and layout web pages. It is used to control the colors, fonts, spacing, and other visual elements of a web page. CSS allows you to separate the presentation of a web page from its structure, which makes it easier to maintain and update.
Bootstrap is a front-end development framework that is built on top of HTML and CSS. It provides a set of pre-designed components and layout options that can be easily integrated into web pages. Bootstrap makes it easy to create responsive and mobile-friendly web pages, and it also includes a set of JavaScript plugins that can be used to add interactivity and dynamic functionality to web pages.
- Job opportunities: HTML skills are in high demand in the job market, with many companies looking for web developers and designers who are proficient in HTML.
- Prerequisite web language: HTML and CSS are required by most front-end and back-end web languages such as JavaScript, jQuery, PHP, Laravel, CodeIgniter, etc.
- Customizing templates and extensions: HTML and CSS can be used in customizing templates and extensions for CMS based web applications such as WordPress, Joomla, and Drupal based websites.
- E-commerce: HTML and CSS are used to create online shopping websites, including product pages, shopping carts, and checkout pages.
- Blogs and online publications: HTML and CSS are used to create blogs and online publications, including text, images, and videos.
- Online forms: HTML and CSS are used to create online forms for data collection and submission, including contact forms, surveys, and registration forms.
- Mobile development: HTML and CSS are used to create mobile-friendly websites and apps that are optimized for small screens and touch-based navigation.
- Landing pages: HTML and CSS are used to create landing pages for businesses, products, and services, including calls-to-action, forms, and social sharing buttons.
- Email Marketing: HTML and CSS are used to create emails that are visually appealing and interactive.
- Accessibility: HTML and CSS are used to create accessible websites that can be used by people with disabilities.
- SEO: HTML and CSS are used to create websites that are optimized for search engines, making it easier for people to find the website through search engines.
- Animation and Transitions: HTML and CSS can also be used to create animations and transitions that make web pages more interactive and engaging.
Course Outline
Introduction to Web
- What is The Internet?
- The World Wide Web
- Web Server and Domain Name Service
- Web Browser and its purpose
- What are Web Pages?
- Text Editors
- The HTML Code
HTML File Basics
- Creating An HTML Document
- Organizing Your Project Assets
Visual Studio Code (BONUS)
- Installation and Interface Tour
- Common Shortcuts
- Chrome Shortcuts
- VS Code Shortcuts
- Utilizing Emmet.io and Intellisense
- Windows Shortcuts
- Converting Screenshots Into Links For Troubleshooting
- Installing Extensions
- Configuration For Convenience
What is HTML?
- Elements
- The Head
- The Body
- Syntax and semantics
- Setting up the HTML document structure
- Creating Comments
Global Attributes
- Title
- Style
- Class
- Id
Block Elements
- Headings
- Paragraphs
- Line Breaks
- Ordered Lists
- Unordered Lists
- Special Characters
- Preformatted Text
- Details
- Summary
- Horizontal Rule
Inline Elements
- Span
- Bold
- Italic
- Underline
- Strong
- Emphasis
- Insert
- Small
- Big
- Superscript
- Subscript
- Del
- Mark
Images
- Using Royalty Free Images
- Alt Attribute
- Width
- Height
Links
- Relative Links
- Absolute Links
- Link Target
- Text
- Telephone
- Image Link
- Download Link
- Anchor Links
Embedding Media
- Internal Embedding
- External Embedding
- Audio
- Video
- Google Apps
- Social Media
- Manual Embedding
Other Elements
- Tables
- Forms
- Divs
- Link
- Meta
What is CSS?
- CSS Syntax
- Cascading Styles with Inheritance
- Understanding Specificity
Linking CSS to HTML
- Inline Style Attribute
- Internal Style Tag
- External Style Sheet
CSS Selectors
- Element
- Class
- ID
- Multi Selector
- Descendant
- Wild Card
- Direct Child
- General Sibling
- Adjacent Sibling
- Attribute
- Pseudo Class
- Pseudo Element
The Box Model
- Margin
- Padding
- Border and Styling
Box Sizing
- Content Box
- Border Box
Sizing
- Width
- Min-Width & Max Width
- Height
- Min-Height and Max Height
- Pixels
- Percentage
- Viewport Height & Viewport Width
- Rems & Ems
- Ch
- Targeting the Root Element
Colors
- Using Color Generators
- Storing CSS Variables
- Hexadecimal
- Red Green Blue (RGB)
- Hue Saturation Lightness (HSL)
Text
- Text Alignment
- Text Transform
- Text Decoration
- Text Shadow
- Box Shadow
- Font Family
- Font Weight
- Font Style
- Font Size
- Line Height
- Letter Spacing
- Word Spacing
- List Style Type
- Custom List Style Type Using Marker
Background
- Background Color
- Background Image
- Background Size
- Background Repeat
- Background Position
- Position
- Object Fit
- Z-index
Easily Align Elements with Flexbox
Advanced Positioning with CSS Grid
Introduction to Bootstrap
- What is Bootstrap?
- Adding the Bootstrap library CDN
- Integrating Bootstrap library Locally
- Using the grid design pattern
- Using Bootstrap’s custom classes
- Using Bootstrap’s typography
- Using Bootstrap icons
- Using Styled Buttons
Final Project: Company Website with four pages
Standards and validation
- Common HTML and CSS mistakes
- Code validation
- Accessibility Standards
- Google HTML style guide
- Google CSS style guide
Other Tips and More!
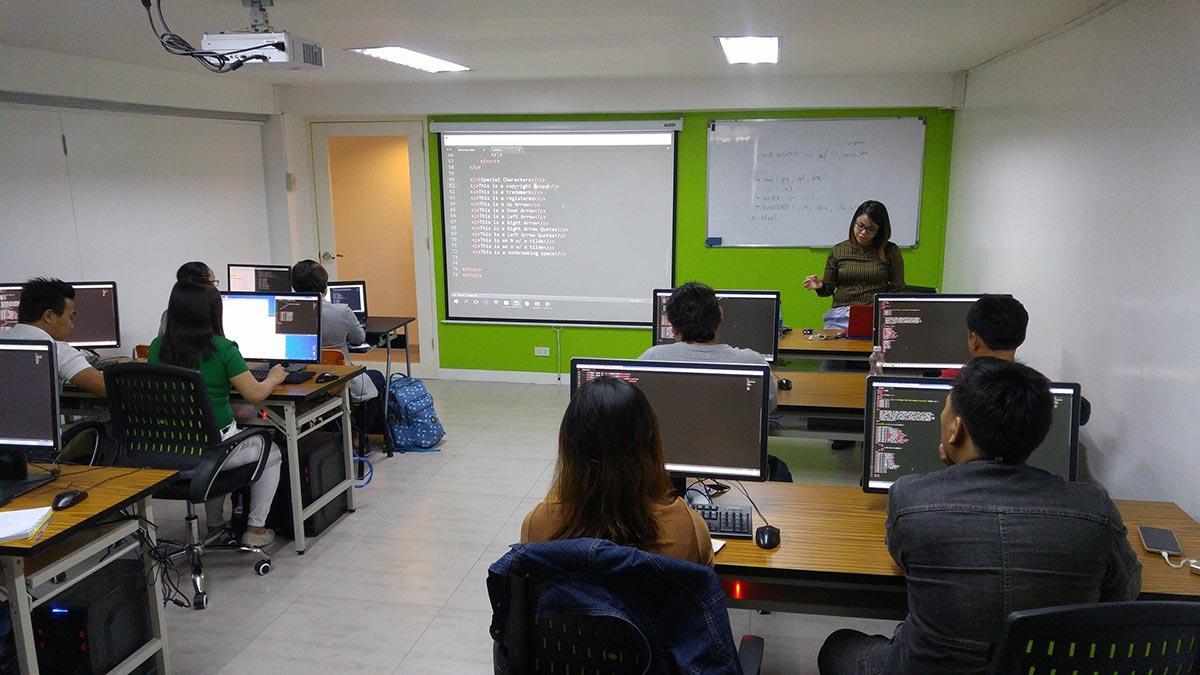
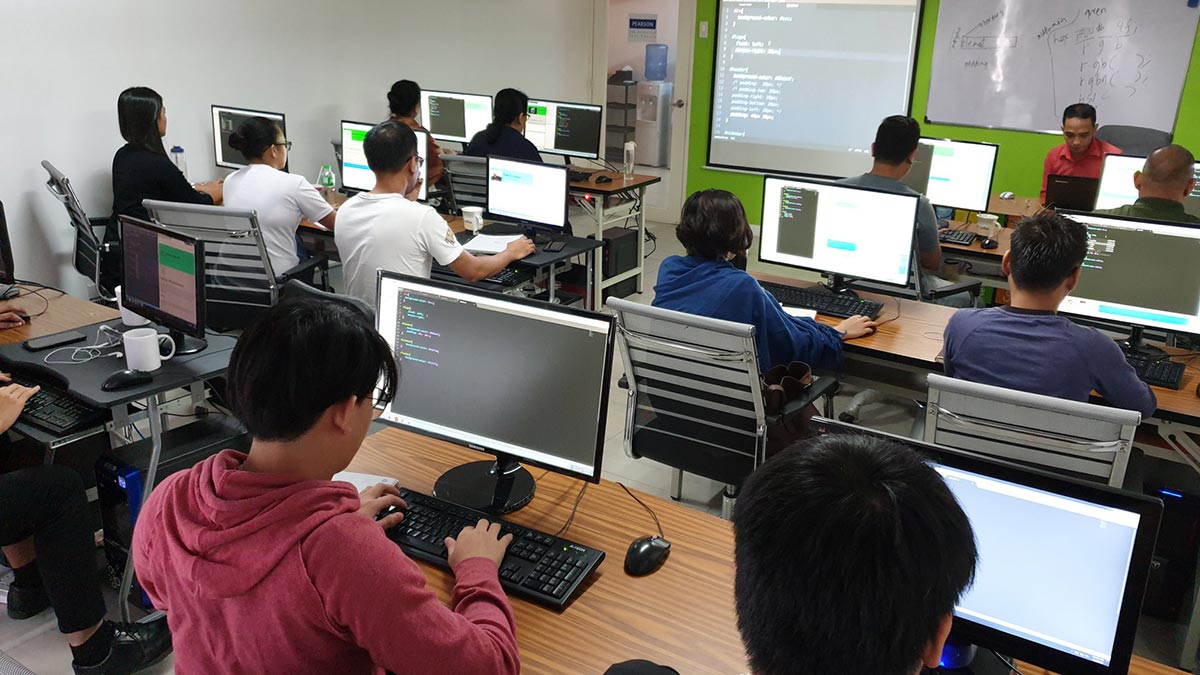
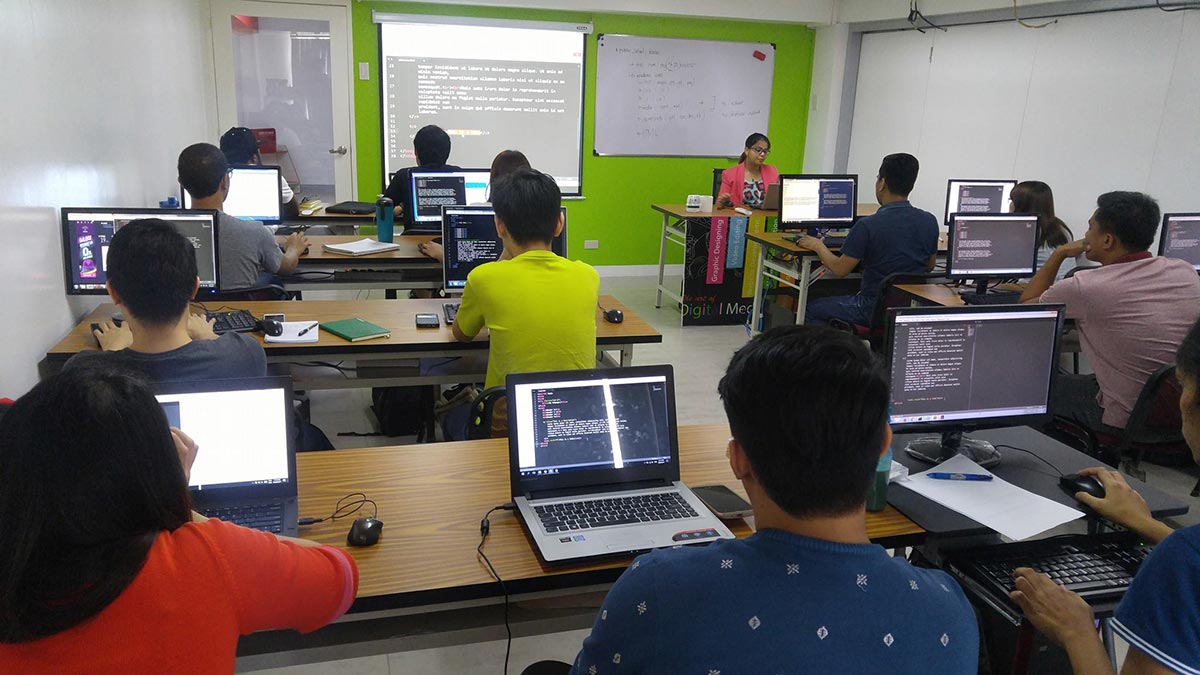
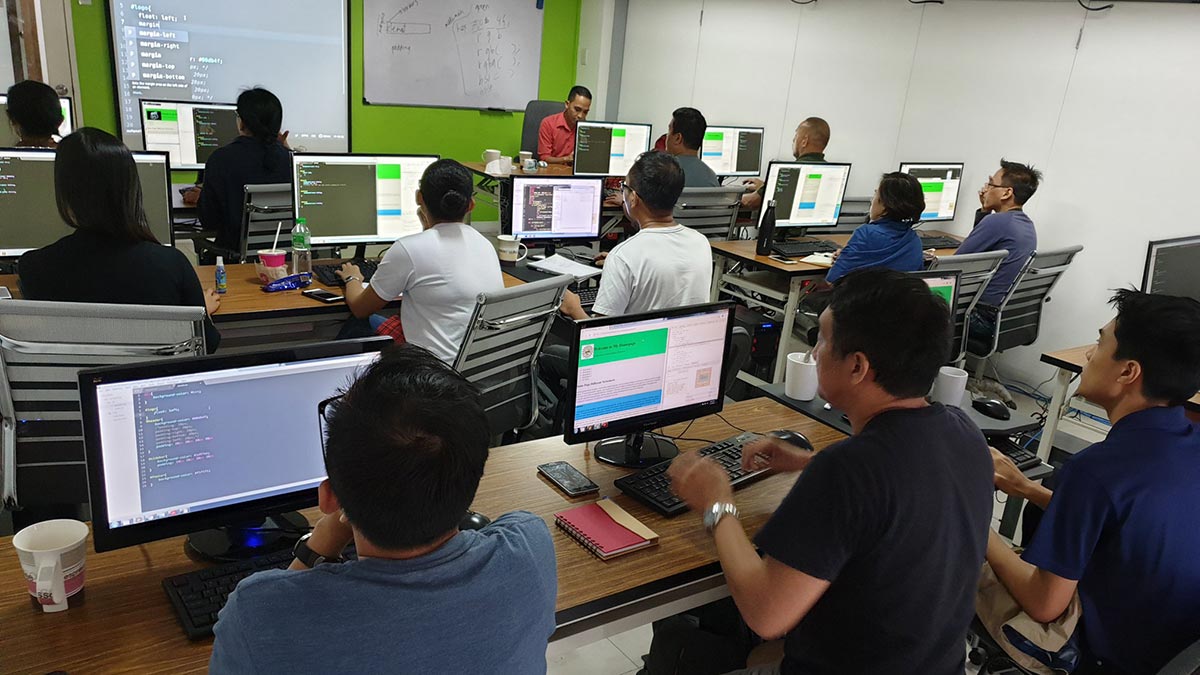
Premium Experience
- Fully Air-Conditioned Training Rooms
- Workstation for Every Student
- Free Coffee & Fast WiFi
- Lifetime Access to Online Consultations
- Unlimited FREE Class Retakes
Single Course Discount
Group Discount
Course Bundle Discount
Promo rates may change without prior notice.
HTML5, CSS3 with Bootstrap 5 + JavaScript Essentials
HTML5, CSS3 with Bootstrap 5 + PHP with MySQL
JavaScript Essentials + React JS Essentials
About the Registration
Feel free to register! Registering does not commit you to paying for the course immediately. Registration helps us track attendee numbers and enables us to stay in touch. Payment will only be requested once the course is confirmed to proceed.
Note: When choosing a schedule, you are limited to the available training dates posted on our website.