React JS Essentials
Javascript’s most popular front-end framework. Perfect for building interactive web applications with reusable components and easy to maintain.

Course Overview
Welcome to the most immersive hands-on React JS training in the Philippines. This expert-led 3-days course spans from beginner to intermediate levels, enabling UI component creation and seamless webpage updates.














Ranked as one of the Best Schools for Web Development
- Our founder, Henry N. Ong II, is the recognized pioneer of CMS web development courses in the Philippines
- First school to offer WordPress, Joomla & Drupal Classes since 2006
- First school to offer Laravel Class since 2014
- First school to offer Bootstrap Class since 2014
- Pearson Vue Accredited Testing Partner
- PhilGEPS Accredited Center
- Globally Recognized Course Certificate
- Around 85% of government agencies and LGUs take web Development classes from us
Frequently Asked Questions
- Basic Computer knowledge and Skills in PC or Mac.
- Should be proficient in HTML5, CSS3 with Bootstrap 5
- Should be proficient in JavaScript
- Certificate of course completion
- Training references (PDF)
- Exercise materials
- Some add-ons
- Free trainer consultation
- Unlimited Free Retakes
Unlimited Retakes = Unlimited Hours of Learning!
We understand that individuals have different learning styles and paces, that’s why we offer the opportunity to learn at your own speed. If you need more time to grasp a concept, you are welcome to come back and retake the class at no additional cost. We believe in providing students with the support they need to succeed.
To Avail: Finish the course to qualify for the unlimited refresher classes
Validity: 1 Year
- Web developers looking to learn modern frontend development.
- Individuals interested in building dynamic and interactive user interfaces.
- Those familiar with JavaScript and HTML/CSS wanting to master React library.
- Professionals seeking to enhance their skillset in creating efficient UI components.
- Anyone aiming to stay up-to-date with popular frontend frameworks.
React JS is a popular tool used for building websites and web applications. It helps developers create interactive and user-friendly interfaces. Instead of making a whole page reload whenever something changes, React updates only the necessary parts, making websites faster and smoother. It’s like building with digital building blocks that fit together neatly, allowing developers to create dynamic and engaging online experiences.
- Web Interactivity: JavaScript is used to add interactive features to websites, like buttons, forms, and animations, making them more engaging for users.
- Client-Side Validation: It helps validate user inputs in forms before submitting them to the server, ensuring accurate and secure data submission.
- Dynamic Content: JavaScript can dynamically update webpage content without requiring a full page reload, leading to smoother user experiences.
- Web APIs: It interacts with browser APIs (like DOM manipulation) to modify and control webpage elements and their behavior.
- Asynchronous Requests: Used for making requests to servers without blocking the rest of the page’s functionality, enabling real-time updates and data retrieval.
- Browser Games: JavaScript is the foundation of many browser-based games and interactive applications.
- Single Page Applications (SPAs): It powers the dynamic content and navigation in SPAs, providing a seamless user experience similar to desktop applications.
- Cross-Platform Development: With tools like Node.js, JavaScript can be used for server-side programming, enabling consistent code between client and server.
- Web Browsers Extensions: JavaScript is used to create browser extensions that enhance and customize the functionality of web browsers.
- Responsive Design: JavaScript contributes to responsive design by adapting webpage layout and content based on the user’s device or screen size.
Course Outline
Day 1
Module 1: Introduction to React JS
- Understanding the basics of React and its role in front-end development
- Setting up the development environment (Node.js, npm, etc.)
- Creating your first React application
Module 2: JSX and Components
- Exploring JSX syntax and its integration with JavaScript
- Understanding React components
- Props
- Events
- Conditionals
- Lists
- Forms
- Integrating CSS styling using Tailwind CSS
Module 3: Styling and CSS-in-JS
- Applying styles to React components using CSS classes
- Introduction to Tailwind CSS
Day 2
Module 4: Routing and navigation
- Implementing client-side routing using React Router
- Creating navigation menus and links within your application
Module 5: React Component Lifecycle
- Understanding the lifecycle methods of React components
- Using lifecycle methods for component initialization, updates, and unmounting
Module 6: React Hooks
- Understanding built-in hooks
- Creating custom hooks
Day 3
Module 7: API Interaction and Data Fetching
- Fetching data from APIs using Axios
- Handling asynchronous operations with async/await
- Managing loading and error states in data fetching
Module 8: State Management with Redux
- Introduction to Redux and its principles
Module 9: Introduction to React Framework using Next.js
- Introduction to Next.js
Final Project: Personal portfolio and Weather App
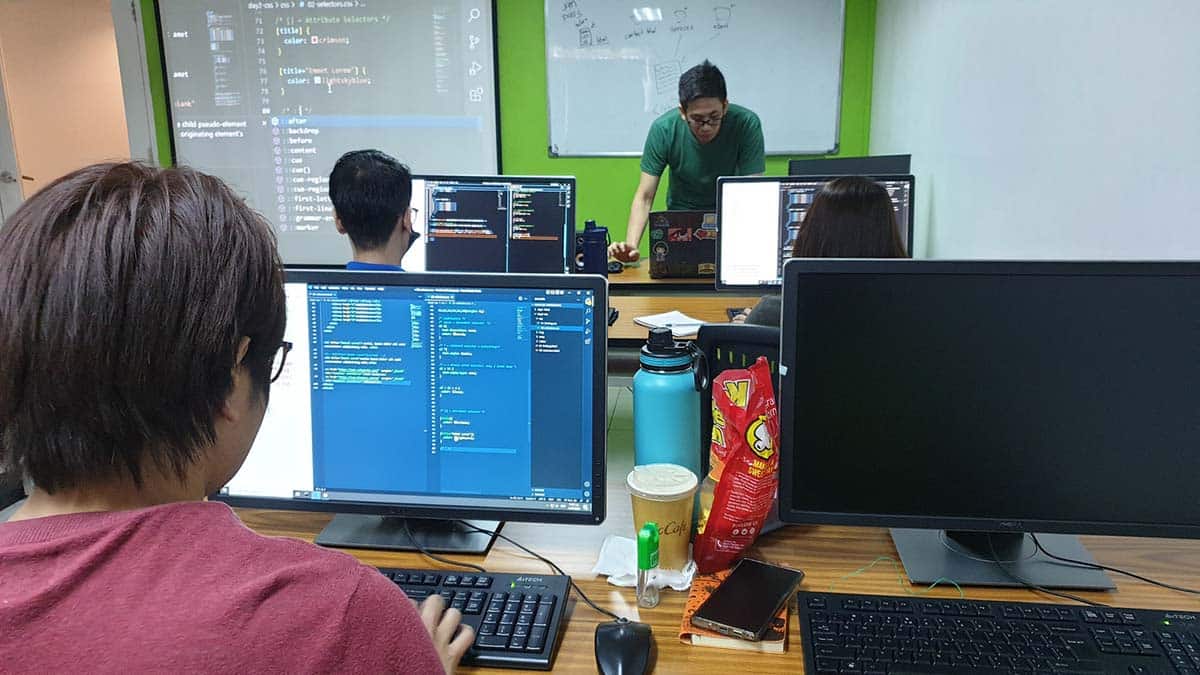
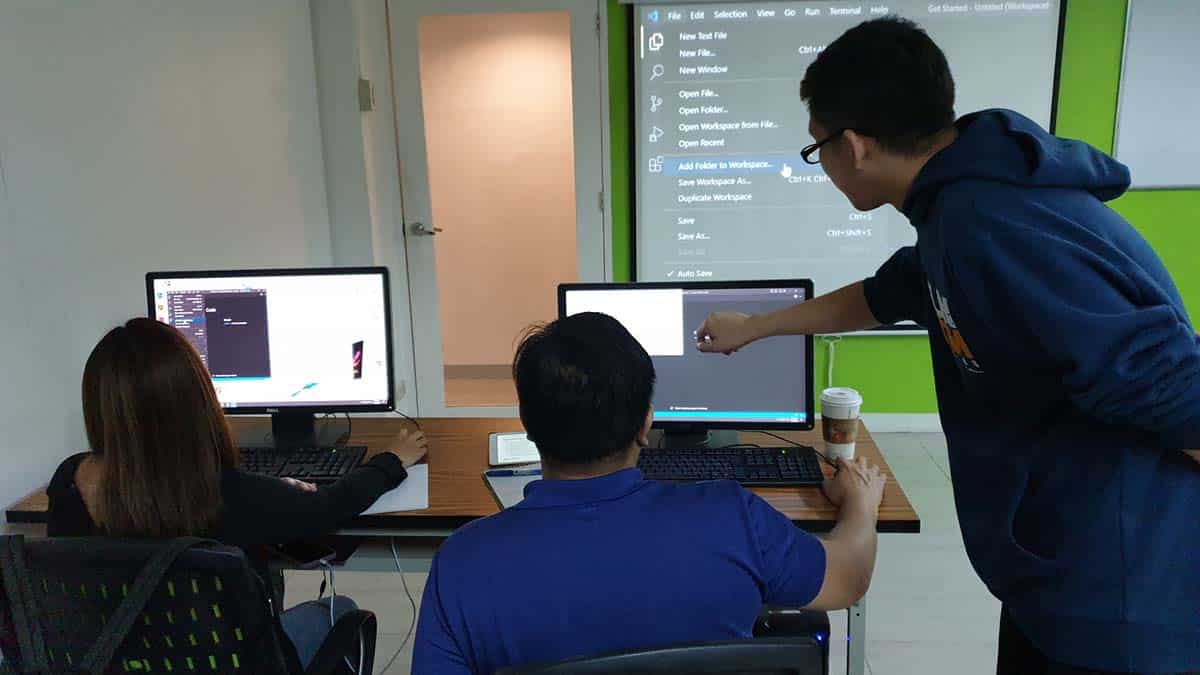
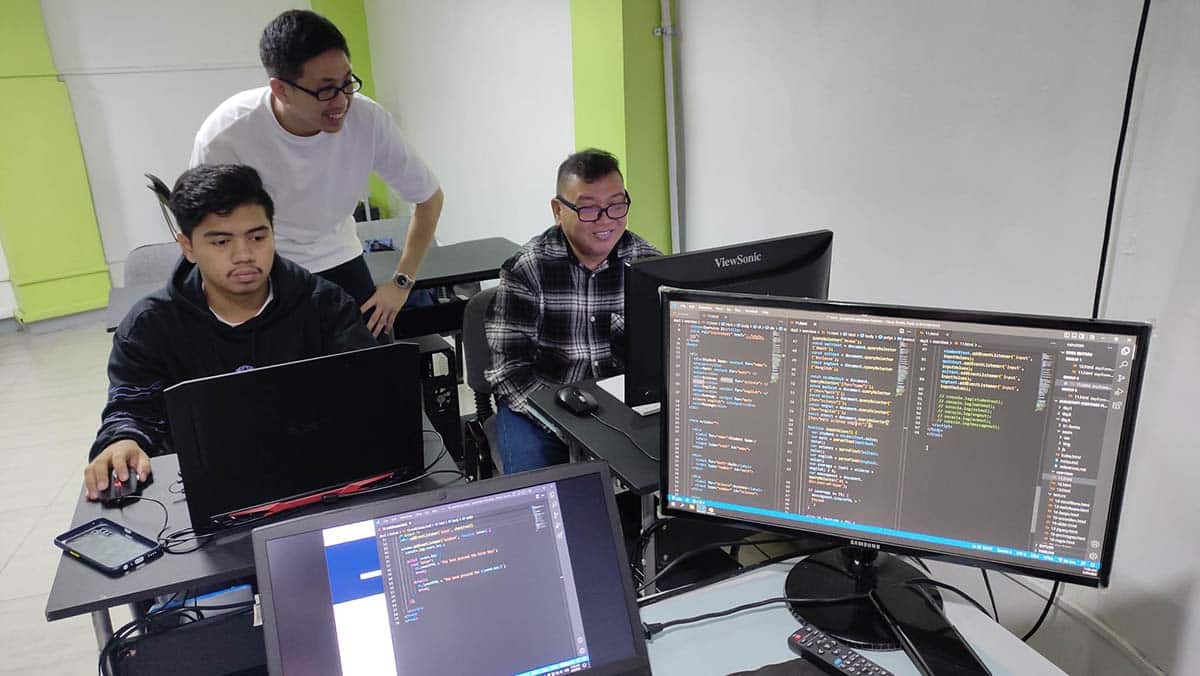
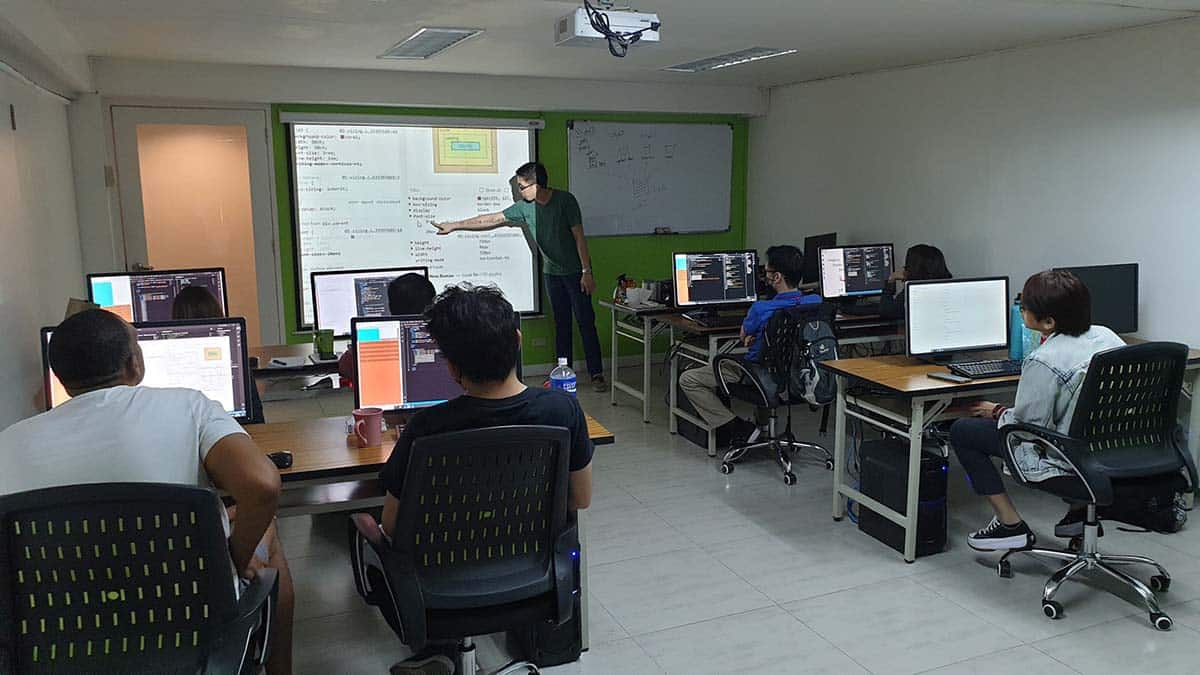
Premium Experience
- Fully Air-Conditioned Training Rooms
- Workstation for Every Student
- Free Coffee & Fast WiFi
- Lifetime Access to Online Consultations
- Unlimited FREE Class Retakes
Single Course Discount
Group Discount
Course Bundle Discount
Promo rates may change without prior notice.
HTML5, CSS3 with Bootstrap 5 + JavaScript Essentials
HTML5, CSS3 with Bootstrap 5 + PHP with MySQL
JavaScript Essentials + React JS Essentials
About the Registration
Feel free to register! Registering does not commit you to paying for the course immediately. Registration helps us track attendee numbers and enables us to stay in touch. Payment will only be requested once the course is confirmed to proceed.
Note: When choosing a schedule, you are limited to the available training dates posted on our website.